User interface uses a language as the medium to translate the desire of the user into actions that are recognizable by the underlying system.
Zet Universe provides such a language by using the following metaphors:
Zet Universe provides such a language by using the following metaphors:
- Space
- Things
- Actions
SPACE
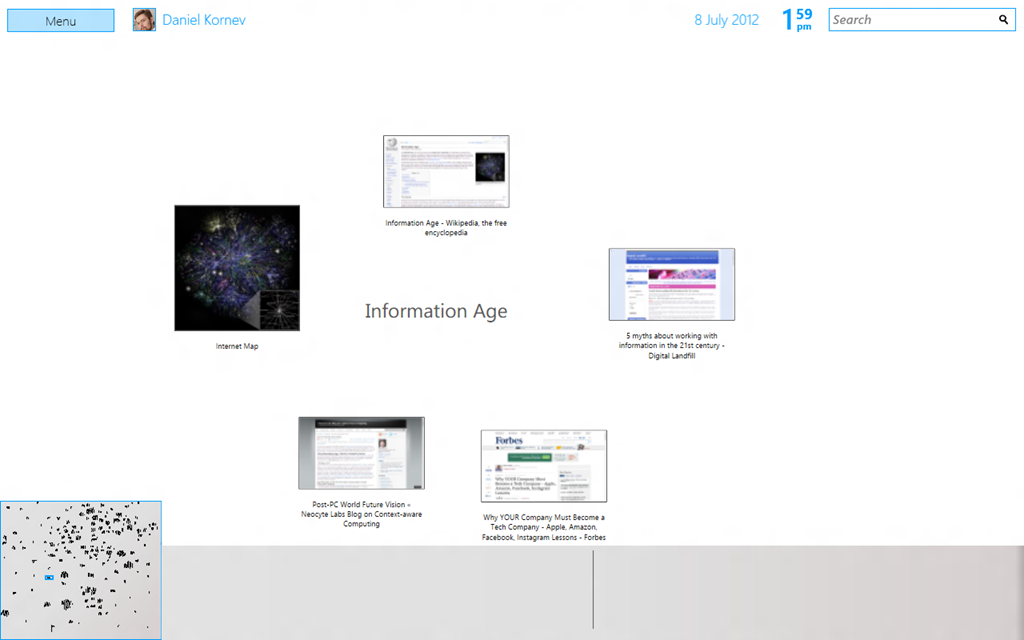
“Space” is the basic element of the interface as everything else is happening inside it. It is a two-dimensional (2D) zoomable space; we call it “infinite space”. Also it is impossible to see absolutely everything at the same time because nobody can embrace the unembraceable, as it was said by Kozma Prutkov; it gives a working metaphor of infinite space with no practical limitations of number of elements user can have on the space (the only limit is the disk space). Space is designed to be friendly for navigation done using both mouse and touch.
Zet Universe is designed to be a transparent, ubiquitous environment within which user is left with content and actions she can apply to it, removing the complexity of the underlying technologies.
In these series of blog posts we will be describing the interface language of Zet Universe.
In these series of blog posts we will be describing the interface language of Zet Universe.
MAIN METAPHORS
THINGS
Second basic element is a “thing”. We live surrounded with things. These things can be physical ones coming from our environment, or they can be products of our imagination, or, finally, be digital objects created as elements of virtual world built by computer applications, websites and games. Things we deal with, starting from documents and other files in our folders, to users in Facebook and emails in our inbox, seem to be natural to us. We constantly make different interactions with these things, switching from physical world to a virtual one back-n-force, referencing to them in our endless collaboration with friends and work colleagues. The patterns of interacting with digital objects were brought from the physical world by Internet and computer pioneers, and now these patterns are highly interconnected as we constantly transfer our experiences between our real and digital lives.
Instead of computer strict understanding of classes and instances, things in Zet Universe are more familiar to the user; as in the Metro Design Language, things are content.
In the current alpha development milestone there are several kinds of things user is able to add to her space in Zet Universe *:
(*We plan to add more kinds into the system as we move forward with Zet Universe development)
Instead of computer strict understanding of classes and instances, things in Zet Universe are more familiar to the user; as in the Metro Design Language, things are content.
In the current alpha development milestone there are several kinds of things user is able to add to her space in Zet Universe *:
- Topics,
- Files,
- Web Pages.
(*We plan to add more kinds into the system as we move forward with Zet Universe development)
TOPIC
Topic is a central element in Zet Universe kinds map, as it helps to define a part of the area, giving it specific meaning as per user’s need. It is conceptually similar to a name of the area on the geographic map:
FILE
File is second foundational element in Zet Universe kinds map, providing interoperability with existing information stored in the various information silos across user’s computer devices, as well as enabling compatibility with existing applications that are using individual files as information containers.
File is represented with a thumbnail and its display name. Any Windows application that is using standard Win32 APIs to work with files is able to work with files stored in Zet Universe by design, including creation, editing and deletion of files. This means that if user added an image, or document, or PDF file into Zet Universe, she can safely open it from there, edit and save; its contents will be kept inside the system.
WEB PAGE
Web page is third foundational element in Zet Universe kinds map; it is a text-only replica of the existing web page, acting as the next step of favorites in web browsers. When user pins a web page to her infinite space, she is then able to recall the web page as she would do that with a link to a web page stored in her browser’s favorites/bookmarks.
ACTIONS
Actions are the third metaphor of Zet Universe Language. In the language philosophy, actions performed on kinds are called “speech acts”. Speech acts are the way in which language is used to accomplish things: asking questions, making requests, taking positions, committing one, and so on. In Zet Universe, they are implemented in the forms of gestures and other modes of direct manipulation. Actions, therefore, are the binding between speech act, kind and gesture. Each action is recorded by Zet Universe with its specific meaning (“remember”, “pin”, “create”, “link”, “open”, “forget”, etc.).
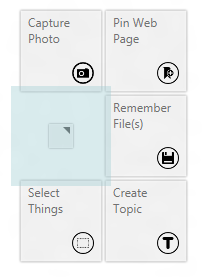
SPACE MENU
This is the foundational gesture used to add various content types to Zet Universe. To activate this gesture user should perform either a double click using mouse or touchpad, or a double tap using finger or pen on any part of the space that is free from existing content.
CREATE, REMEMBER, PIN, SELECT, CAPTURE
These actions are available from the Space Menu enabling user to add new content to Zet Universe or make operations on it. We decided to use different words to these actions based on the corresponding kinds to focus user attention on different meaning that these actions have; for instance, create topic means that a new topic is created on the surface of the infinite space while remember file(s) enables user to choose one or several existing files from her computer to let Zet Universe remember them, pin web page enables user to naturally pin an existing web page to her infinite space,capture photo enables users to make a quick capture of a photo in the context of the current activity, finally, select things helps users to make a lasso-like selection of things (read the second part of this blog series for selection of things).
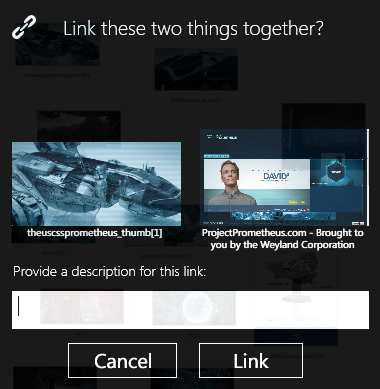
LINK
Link is a property describing explicit relationship between any two things, helping user to define her own ontologies. To create a new link between two things user should perform one of the gestures described below depending on the distance between these things.
In case of a small distance user can simply drag and drop one thing over another.
In case of a large distance user should use a three-step approach that is similar to one used in the real-time strategy games:
1. select thing in the space,
2. navigate to the location of the second thing,
3. right-click or touch-n-hold on it, and click on "Link" menu item to link both things together.
In case of a large distance user should use a three-step approach that is similar to one used in the real-time strategy games:
1. select thing in the space,
2. navigate to the location of the second thing,
3. right-click or touch-n-hold on it, and click on "Link" menu item to link both things together.








 RSS Feed
RSS Feed
